Dear Friends: Are you familiar with markup schema? You are aware of this, of course, but what exactly is the necessity for SEO and how does it affect our search engine ranking? The majority of us do not fully understand markup Schema, thus today’s blog is devoted to its fundamentals and how we can use it correctly.
What is Markup Schema
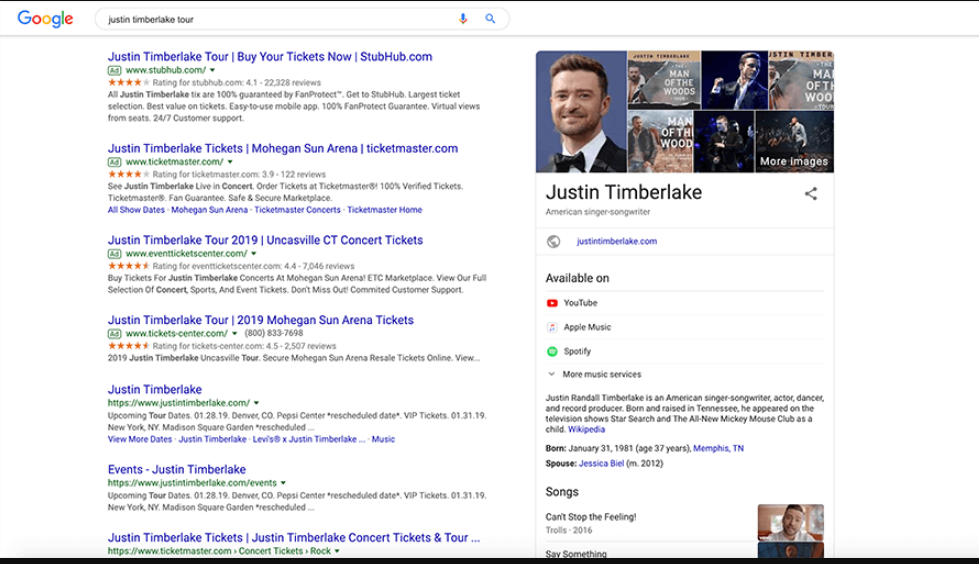
Microdata, or Markup Schema, is essentially a type of data that is used to enhance search engine descriptions. This also goes by the name Rich Snippet. A organised technique to define our stuff is through markup schema.
Leading search engines, including Google, Bing, Yahoo, and Yandex, began working together to build Schema.org in 2011 to enhance how your page is read and shown on SERPs. In the era of RankBrain and the Hummingbird Google algorithm, search engine markup is crucial.

Does Markup Schema can improve your ranking
Although there is no proof that Markup Schema improves your position, it is certain that Rich snippet content makes you more visible on SERPs. Schema makes it easier for web crawlers and search engine bots to grasp the content of your website. When you include your information in a schema, there is a probability that it will appear more frequently in feature snippet or on Zero-opening content of SERPs which helps to improve your visibility as well as traffic on your webpage.
Types of Schema
The Schema are a set of ‘Types’ and each type has associated with many set of properties. The vocabulary currently consists of 818 Types, 1326 Properties, and 289 Enumeration values which are arranged in a hierarchical way.
To know all Types of schema visit the link SCHEMA.ORG
I am giving below most common types of schema are:
If you have any information on your website related to ITEMSCOPE, ITEMTYPE, and ITEMPROP, that would be beneficial. You may easily apply these on your webpages if you know a little bit about coding and HTML. Additionally, you may find numerous examples on schema.org of the kind of details needed to develop a given schema and how to apply this on your website.
Before explaining how to add this markup schema, I’d want to explain how to verify that it has already been added to the website. Many WordPress users and beginners tend to become confused about this. The majority of wordpress plugins don’t function correctly and add extraneous or mismatched schema to our page. Therefore, it is necessary to periodically examine the schema or to do so after implementing it on our website.
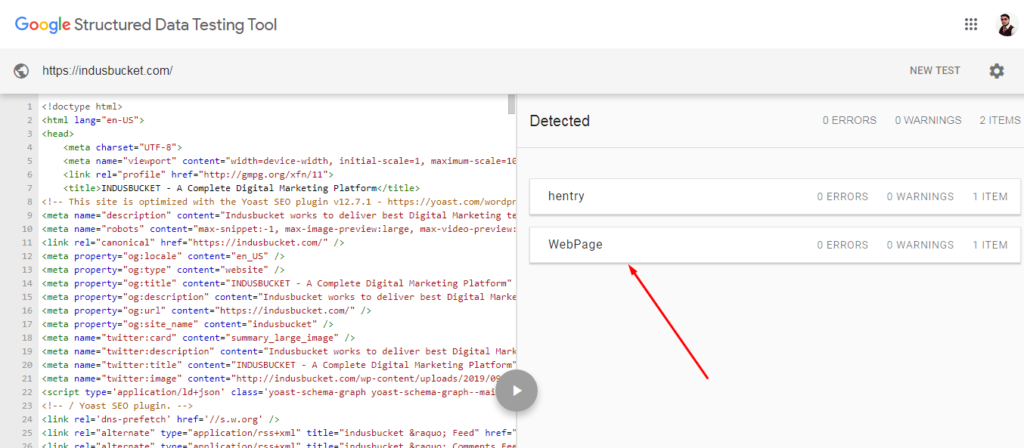
Google’s structured data testing tools provide a simple and cost-free approach to check for Markup schema. From here, we can quickly verify our website for Markup schema.
Step -1: Follow the link GOOGLE STRUCTURED DATA TESTING TOOL
Step -2: Copy the URL of website and add on FETCH URL section of above page and run the test.

If your website has schema, the results will appear in the right side of the screen; otherwise, you will get the message “No Schema identified on page.”

The next question is how to add schema to our website if it doesn’t already have markup schema. There are three sorts of schema you can add to your website or websites.
Ways to adding Schema in your Webpage
- RDFa
- Microdata
- JSON-LD
RDFa
it stands for Resource Descriptive Framework in Attributes. It is a type of code that can be readily incorporated into any webpage or document that uses HTML, XHTML, or XML. RDFa’s characteristics include:
- About
- Rel and Rev
- Src, href and resource
- Content
- Datatype
- Typeof
Microdata
Microdata uses the same implementation and goals as RDFa. The properties of Microdata and RDFa are the sole distinctions. Aspects of microdata include:
- Itemscope
- Itemtype
- Itemprop
- Itemid
- Itemref
JSON-LD
It stands for Javascript Object Notation for Linked objects. It’s form of script that can implement directly in the <head> or <body> tags of any webpage. The notation uses ‘@content’ and ‘@type’attributes to specify the type of schema and its vocabulary.
How to Create Markup Schema for Webpage
The markup schema can be created in a variety of methods. We must first determine which webpages require various kind of markup schema. The majority of plugins can add markup schema to websites, but occasionally the location of the code is incorrect for the website.
If our homepage already contains information about our website, address, and other things, we may add a WEBSITE/ORGANIZATION schema to it. If your website has a blog, you must add the ARTICLE schema; if it has job postings, you must add the JOB POSTING model; if it has events, you must include the EVENT Schema; and so on.
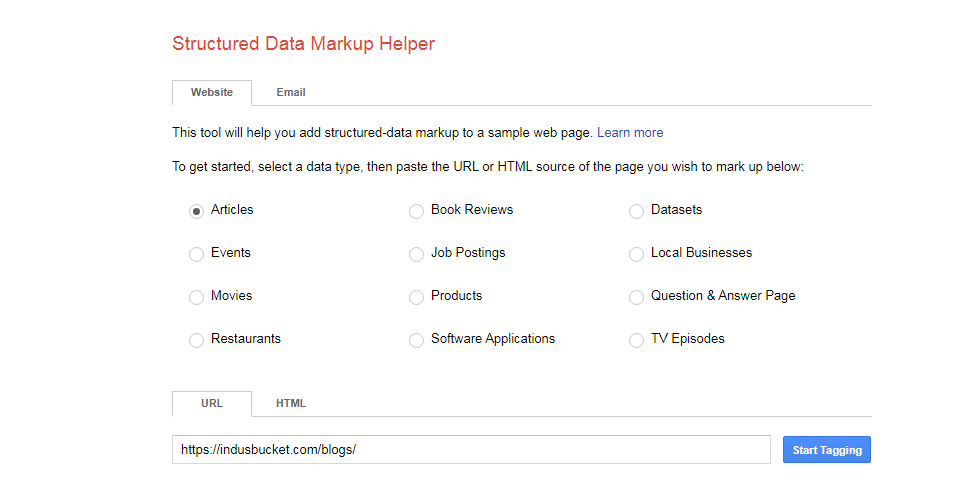
You may construct various schema using the GOOGLE DATA MARKUP HELPER tool, which Google has supplied. To use it, simply add the webpage, choose the type of page, and click Start Tagging.

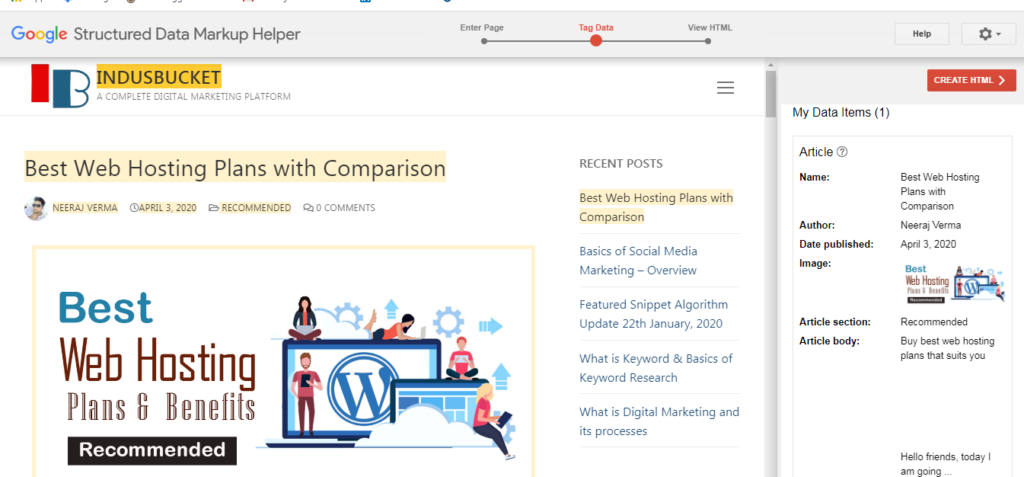
Choose the content according to the tag provided, and Google will add it immediately. Always use the appropriate content for the tag; otherwise, markup schema won’t produce correctly, which will harm the content on search engines.

After selecting the all tags, click on Create HTML. Google has given the Schema in 2 formats that is Microdata and JSON-LD. You can download as per requirement and coding need and simply add in your website.
If you are creating Schema with other website or tools like: https://technicalseo.com/tools/schema-markup-generator/
If there are any errors, Google will indicate them in form of ERROR when you generate the code and inspect it in the CODE SNIPPET part of the Google Structured Data Tools. You can review the specifics of any mistakes and modify the code in accordance with Google’s recommendations.
The main topic here is Markup Schema. As is well known, there is no proof that adding markup schema would improve a website’s ranking, but it does make the links to your pages look more attractive when they appear in search engine results, which undoubtedly improves the number of visitors to your sites. Thank you, and keep me informed!
